How to Deploy a Web Server on OpenShift
Do you want to deploy a “real” application to OpenShift, to see how the nuts & bolts work?
Or perhaps you want to use OpenShift to host some content (a nice web page, perhaps)?
Let’s see how you can deploy a web server to OpenShift really quickly. Firstly, we’ll deploy Apache HTTP server, using the web console. Then, we’ll deploy Nginx using the terminal or command line.
With OpenShift, just like with Kubernetes in general, there are a million ways to do the same thing. This tutorial shows you two ways of creating apps, so you can grasp the concepts a bit quicker.
You can use templates to deploy apps onto OpenShift
There are lots of different ways that you can deploy apps on your OpenShift cluster. I think that the easiest way for beginners is using Templates.
Templates are lists of OpenShift objects defined in YAML or JSON, which contain placeholders. When you apply the template, you give values for the placeholders, and OpenShift creates the objects for you.

Templates are blueprint for creating objects in OpenShift
Why use templates?
-
They usually come pre-installed in an OpenShift cluster
-
You don’t need to install any extra software to use them - you just need a web browser or the
occommand -
The templates provided by Red Hat usually define things like health checks (liveness and readiness probes), configuration, memory limits, storage (if you need any), and so on.
So when you’re just learning OpenShift, templates are a good option.
Later, you can move on to more advanced ways of deploying packaged apps if you wish, such as Helm.
Heads-up! This tutorial depends on the default templates being installed into your OpenShift cluster. They are usually installed with a new cluster.
Deploy Apache HTTP Server from the web console
This is the easiest way to deploy Apache.
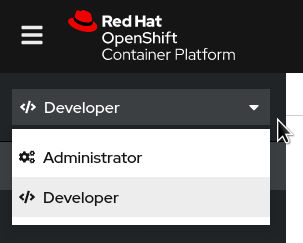
Firstly, log on to the OpenShift Console, then navigate to the Developer view:

You should be in the Developer view
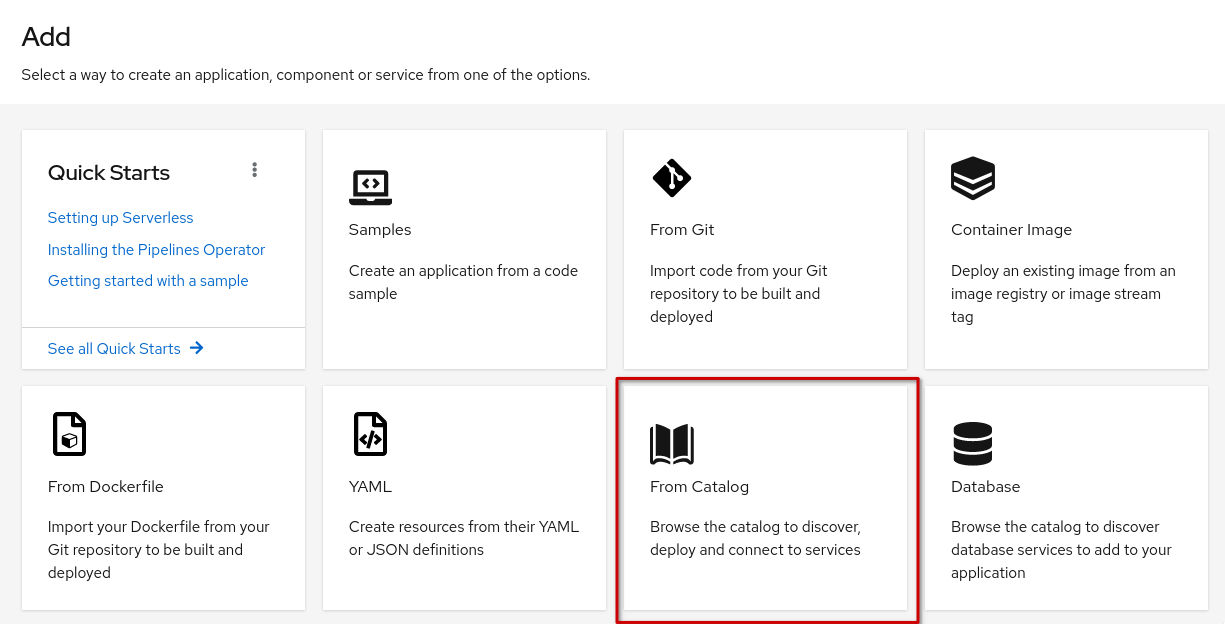
Then, make sure you’re on the “Add” screen – if not, click the Add button to the left – and click From Catalog.

The Add view gives you a range of ways to add apps to your OpenShift project
This will take you to another page where you can browse templates and apps to deploy into your project.
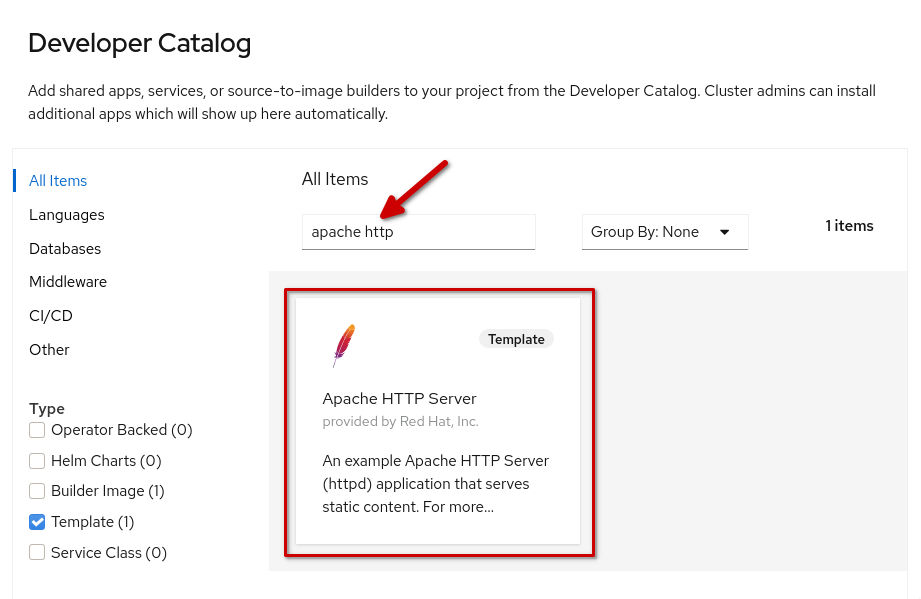
Search for apache http:

Find the Apache template by searching for ‘apache http’
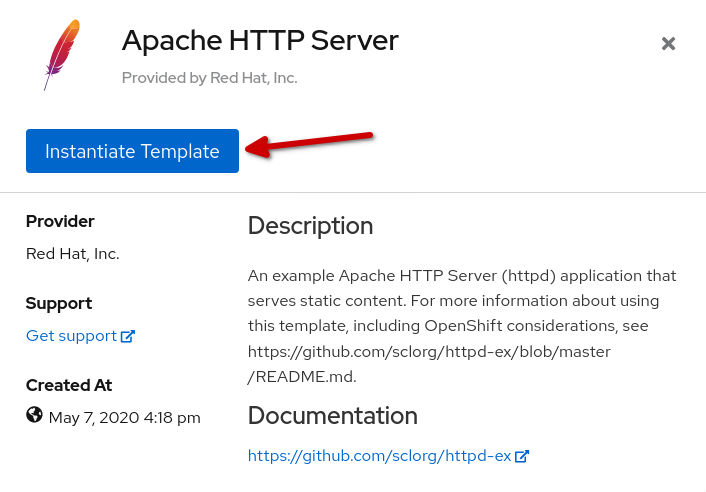
Then you want to Instantiate Template:

Instantiate the Apache HTTP Server template
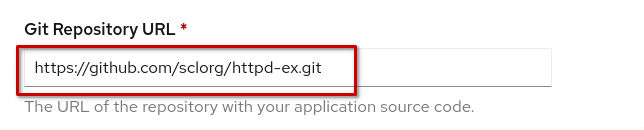
On the next page, you can set some parameters to pass to the template. Under Git Repository URL, choose the repository where your static website content is located:

Add your website’s Git repo here
If you don’t have your own content, and you want to see an example, you can use the one that’s filled in for you. Or, try this URL:
https://github.com/monodot/kylie-fan-club/
The URL above contains a fun web page for you to try - it’s safe-for-work, I promise!
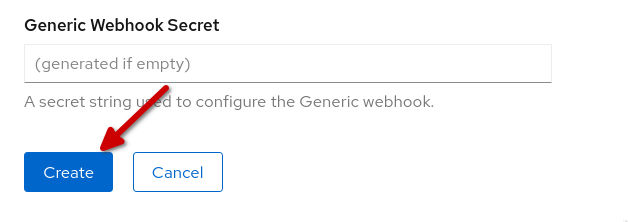
Scroll to the bottom and click the Create button:

Click the Create button to continue
Now, the template is processed and OpenShift creates these objects to deploy your web server: a BuildConfig, a DeploymentConfig, a Service and a Route.
Back in the Topology view you’ll see the build in progress. It’s denoted by the circular arrows icon that looks a bit like a reload symbol (but it’s not):

Build in progress!
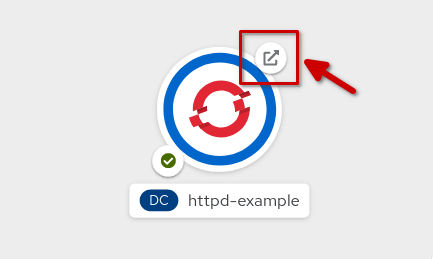
When the build is ready, the icon will get a dark blue circle and this means the app is ready. Click the Open URL button:

Blue means READY! Click to open the website
When you click the button, the homepage will be displayed in a new tab (here’s my demo page!):

The greatest demo web page ever
There you have it! We’ve deployed a web server onto OpenShift. The web server is serving our own, custom static HTML content (and a nice GIF).
But what if you want to do this using the command-line? Keep on reading because we’ll look at that next.
Deploy Nginx web server using the command line
I know you didn’t come here to practice your point-and-click. You want to get better at the terminal!
So, here’s another way to deploy a web server onto OpenShift.
This time, we’ll deploy a different web server, and we’ll use the command line. You’ll find that this is a whole lot quicker.
The Nginx template is usually installed in an OpenShift cluster when it’s created.
As we’re not using the web console this time, we need to search for the template using the command line.
To search for a template, use the oc new-app -S command. This will search your cluster for templates and image streams that can be used to create new apps.
Let’s search for nginx:
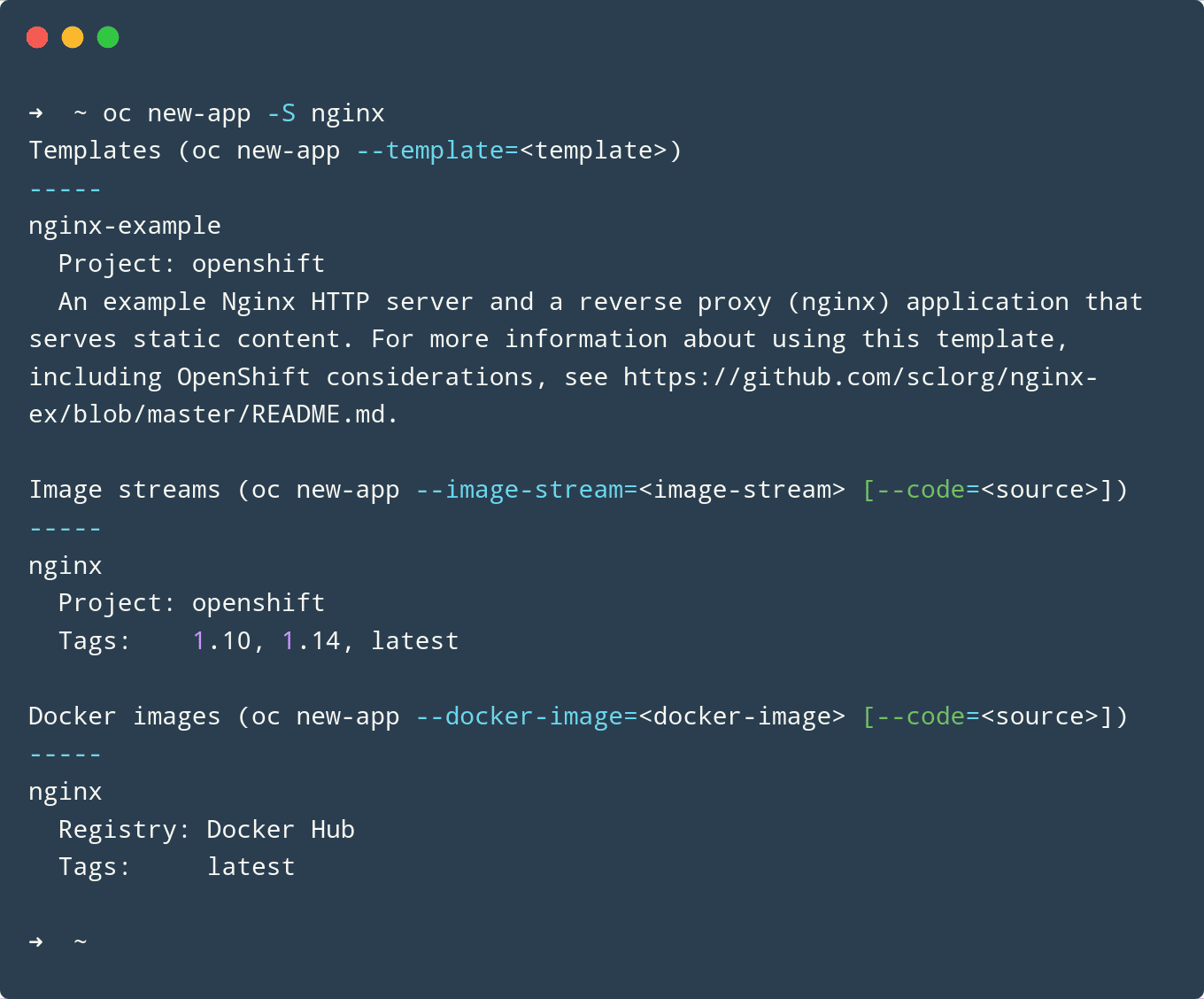
oc new-app -S nginx
And we get this output - the list of template results is at the top:

Use oc new-app -S to search for ways to create new apps on your OpenShift cluster
So we know that there is a template in the openshift project called nginx-example.
Next, we want to see the parameters that we can supply to this template.
We want to find out how we can supply the Git repo URL of our static website files.
To list all the parameters in a template, use oc process <project-name>//<template-name> --parameters:
You have to use a double-slash. This is to make sure you’re referring to a project before the slash, and not a type of object.
So type:
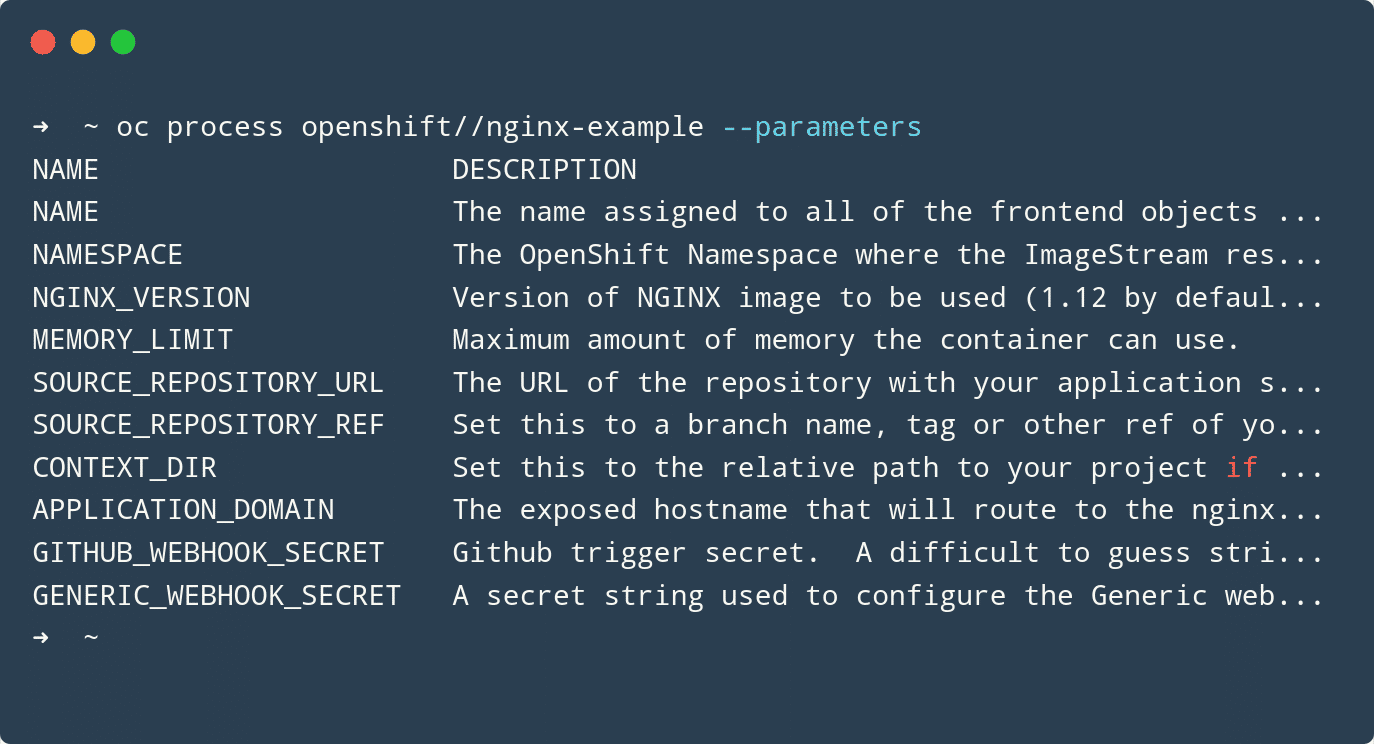
oc process openshift//nginx-example --parameters
You’ll get this output which shows all of the parameters in the template:

Listing a template’s parameters makes it easier to see how to use it
These are just like the parameters that you used in the web console earlier. Except, these parameters are for the nginx-example template, and we’re viewing them in a terminal.
In the parameter list, you can see that there is a parameter called SOURCE_REPOSITORY_URL which says it allows us to set “the URL of your repository with your application”. So we’ll use that.
Now we know how to supply our Git repo URL, we’re ready to instantiate the template.
Instantiate the template
Instantiating the template is quite simple using the oc new-app command. We pass the template name, and any parameters we need. This example uses line breaks and back-slashes to make it easier to read:
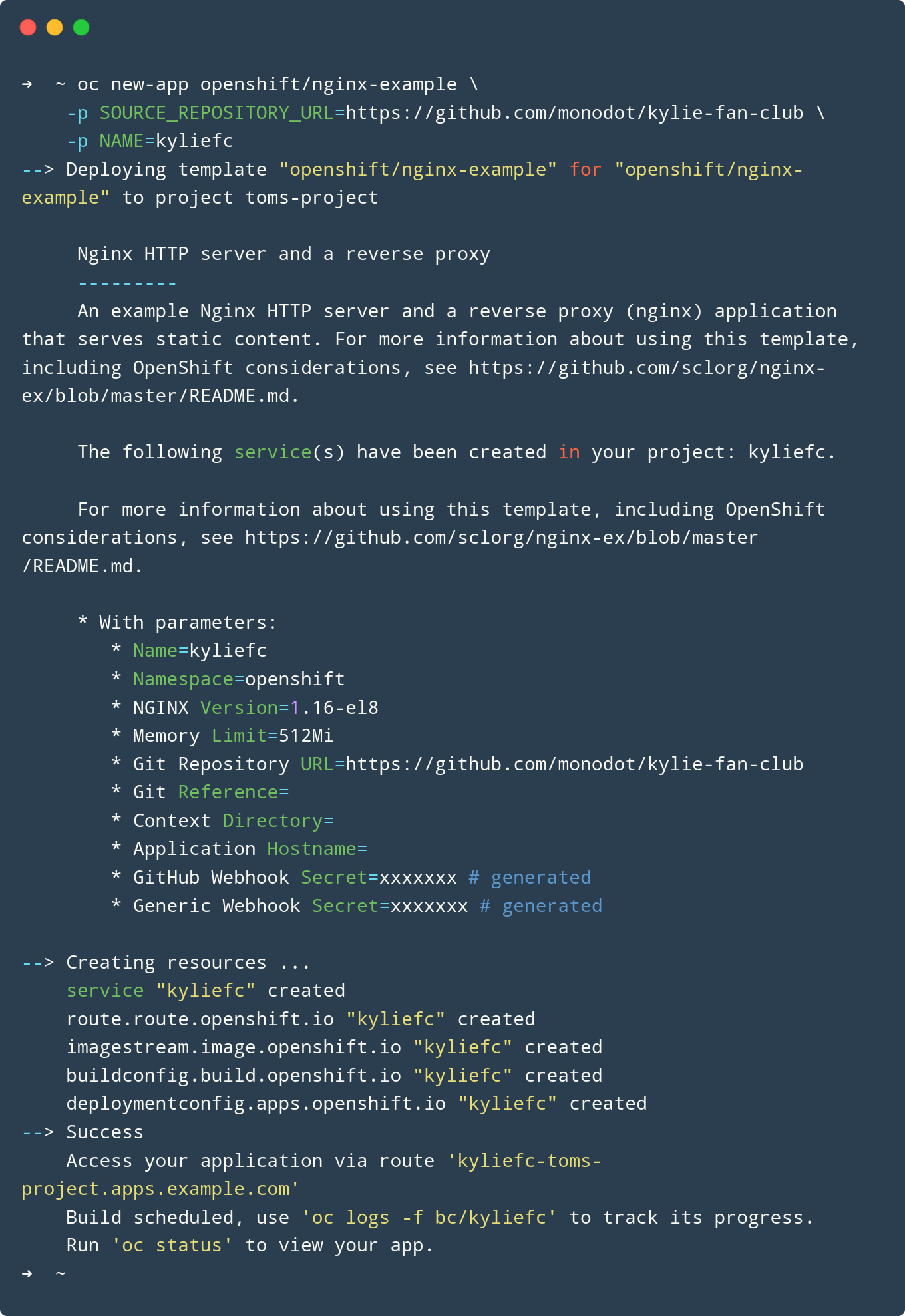
oc new-app openshift/nginx-example \
-p SOURCE_REPOSITORY_URL=https://github.com/monodot/kylie-fan-club \
-p NAME=kyliefc
And now oc new-app will process the template, and create some objects in our OpenShift project:

Running oc new-app with the nginx-example template
If your build doesn’t start, you might be missing the template, or missing an image. Make sure that your administrator has installed the Samples Operator in the cluster.
Just like the previous example, we can go back to the Topology view in the web console, and click the Open URL button to launch the website in a new tab:

Click the Open URL button to open the website
And we will get the same web site, this time running on nginx:

The greatest demo web page ever
So now we’ve deployed a web server in two ways: using a template from the web console, and using a template from the command line.
Next steps
What we’ve learned in this tutorial is how to use a template to create an app on your OpenShift cluster – specifically, we’ve used the pre-installed templates for Apache HTTP server and Nginx.
Want to try something else next?
-
Deploy a new web server, displaying a different static website. If you’re deploying in the same project, make sure you choose a new name for the app. Have a look at the templates to find out how you supply a name.
-
Have a look at the objects created. Browse to Pods in the web console, or type
oc get podsto see your pods running in the Terminal. -
Delete the web servers. Make sure you delete all the objects - BuildConfig, DeploymentConfig, Service and Route.
Happy OpenShifting.
