Serverless Framework vs Serverless Components
Serverless - it’s a pretty cool tool that makes it easier to deploy apps to the public cloud.
But I was a bit confused. It turns out that Serverless (or sls) essentially has two different products, both under the “Serverless” name.
Both of them help you create objects in the public cloud to deploy your app.
But there is a fundamental difference in how they run.

Serverless Framework vs Serverless Components
In this article I’ll look at both.
Serverless Framework
This is the original, fully client-side Serverless project. It’s been around for a few years now.
It’s essentially a deployment management tool for AWS (and other clouds too, like Azure, Google Cloud and more.)
It looks at your application’s configuration, and provisions the cloud resources that you need.
How it works
The sls CLI reads a serverless.yml file.
In this file, you declare a provider (e.g. AWS), and the things that you’re deploying (functions, database instances, etc.).
sls creates the appropriate objects in AWS for you (usually using an AWS CloudFormation template), creates roles and deploys your code, if you have any.
In the words of Serverless themselves:
Under the hood, the Serverless Framework CLI deploys your code to a cloud provider like AWS, Microsoft Azure, Google Cloud Platform
You can tell if you’re using plain Serverless Framework, because your serverless.yml looks like this:
service: my-burger-api
provider:
name: aws
...
resources:
...
When you’re using Serverless Framework, the deployment model is:
your computer → AWS (or other cloud).
It’s a bit like…
A version of AWS SAM (AWS’s serverless development tool) which can deploy to any cloud.
So, instead of learning a cloud tool for each provider (see supported providers), you can just use one tool to deploy to them all.
Serverless Components
This is a new offering from Serverless which went GA in 2020.
Serverless Components live in the cloud.
With Components, all of the decision-making about what to deploy, and the deployment itself, is done server-side, through serverless.com, in their “Components Engine”.
Serverless Components is now powered by our innovative Components Engine, which performs all deployments
The catch is, you can’t deploy just anything, you can only choose from the Components that are available.
How it works
You write a serverless.yml file, and declare which component you want to use.
Each Component satisfies a specific, opinionated use case – like “Express.js app”, “Lambda Cron job” or “GraphQL app”.
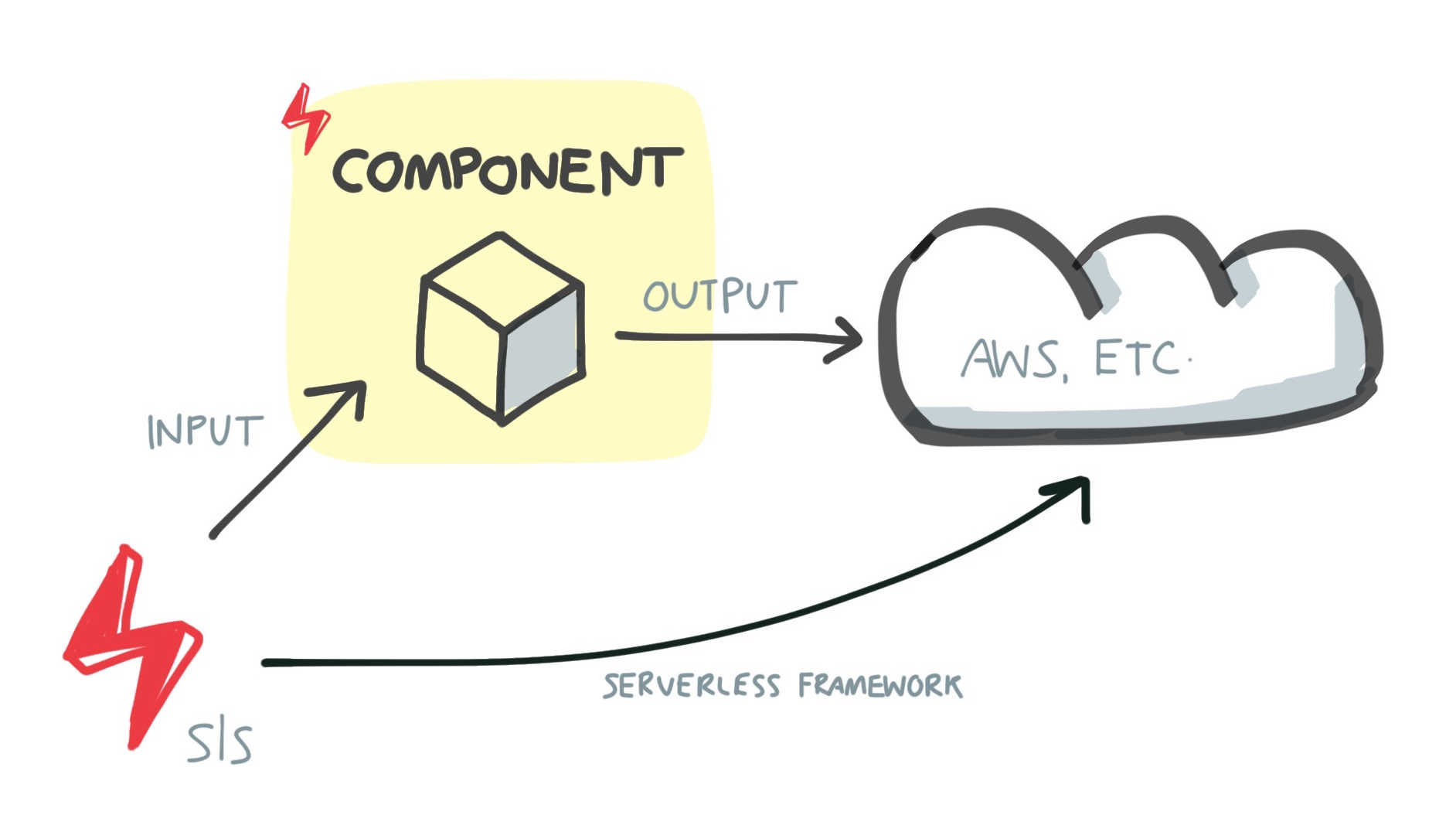
To use a Component, you pass it some parameters called inputs. It uses these inputs to provision resources in AWS for you. Then, it shows you the result in a web UI.
You can tell if you’re using Components, because your serverless.yml will look something like this. Here I’m using the Express component:
component: express
name: my-api
inputs:
....
So when you’re using Serverless Components, the deployment model is:
your computer → serverless.com → AWS
This means that your AWS credentials pass through serverless.com. And also that you’re tied to their platform.
As it says in the Components README:
Serverless Framework Components are used via the Serverless Framework CLI, but they are different from Serverless Framework’s Traditional experience in that deployment happens via an innovative hosted deployment engine (similar to a CI/CD product). You will be prompted when using Components, to login and ensure you’re aware of this difference.
It’s a bit like…
A hosted (SaaS) offering that deploys and manages your apps in AWS for you. And gives you CI/CD.
Clear?
I hope that’s cleared things up. It was certainly confusing to me when I first started!
